El ciclo de vida de React con React Hooks
- 📖 4 Min. de lectura
Antes de la introducción de React Hooks (versión 16.8), el ciclo de vida era muy distinto a como lo conocemos ahora y se contaba con más métodos en el ciclo de vida, a pesar de ya estar más reducido que en sus primeras versiones, con la introducción de los hooks esto supuso traer nuevas mejoras.
*](/images/uploads/2022-07-22_21h57_56.png)
Proporcionado por React Lifecycle Methods Diagram
Luego de la introducción de los Hooks esto cambio, para hacer uso de este nuevo ciclo de vida se tiene que hacer uso de los function components y no de class components. Además esto se realiza principalmente con el hook de useEffect lo veremos más adelante en detalle.
Comparación de métodos class y su equivalente en hooks
Veamos una comparación de lo métodos del ciclo de vida de los componentes de tipo clases y los componentes de tipo función con hooks.
componentDidMount
componentDidMount() se invoca inmediatamente después de que un componente se monte (se inserte en el árbol). La inicialización que requiere nodos DOM debería ir aquí. Si necesita cargar datos desde un punto final remoto, este es un buen lugar para instanciar la solicitud de red.
Antes (class-based component):
**componentDidMount() {
// E**jecuta algo una vez el componente se inicializa.
**}** Después (functional component using Hooks):
// Similar a componentDidMount y componentDidUpdate:
useEffect( () => {
// Algo que se ejecuta dentro
}, []); //Los corchetes para indicar que se ejecute solo la primera vez que se renderizacomponentDidUpdate
componentDidUpdate() se invoca inmediatamente después de que la actualización ocurra. Este método no es llamado para el renderizado inicial.
Antes (class-based component):
componentDidUpdate() {
// Ejecutar algo en alguna actualización del estado
}Después (functional component using Hooks):
useEffect( () => {
// Algo que se ejecuta dentro
}, [dependencia]); //Se ejecuta cada vez que la dependencia cambiaNo se debería usar useEffect sin el arreglo de dependencias (el que se pone al final). Ya que estaríamos ejecutando todo lo que hay dentro en cada nuevo render innecesariamente.
componentWillUnmount
componentWillUnmount() se invoca inmediatamente antes de desmontar y destruir un componente. Realiza las tareas de limpieza necesarias en este método, como la invalidación de temporizadores, la cancelación de solicitudes de red o la eliminación de las suscripciones que se crearon en componentDidMount().
Antes (class-based component):
componentWillUnmount() {
// Ejecuta algo cuando el componente se va a dejar de mostrar
}Después (functional component using Hooks):
useEffect( () => {
window.addEventListener('mousemove', () => {});
// Una función que se ejecuta despues de que el componente se elimine
return () => {
window.removeEventListener('mousemove', () => {}) //Elimina el evento
}
}, []);shouldComponentUpdate (raramente utilizado)
shouldComponentUpdate() es invocado antes de renderizar cuando los nuevos accesorios o el estado están siendo recibidos. Por defecto es true. Este método no es llamado para el renderizado inicial o cuando forceUpdate() es usado.
Antes (class-based component):
shouldComponentUpdate() {
// deberia actualizar algo solo si es necesario
}Después (React memo):
El uso de memo hará que React omita la representación de un componente si sus props no han cambiado. Esto puede mejorar el rendimiento.
// Use React Memo
import { memo } from "react";
const Todos = ({ todos }) => {
console.log("child render");
return (
<>
<h2>My Todos</h2>
{todos.map((todo, index) => {
return <p key={index}>{todo}</p>;
})}
</>
);
};
export default memo(Todos);componentDidCatch
Este ciclo de vida se invoca después de que un error haya sido lanzado por un componente descendiente.
Antes (class-based component):
componentDidCatch() {
// Ejecuta algo si captura un error 👮
}Después:
Para este método no hay ❌ substituto.
Conclusión
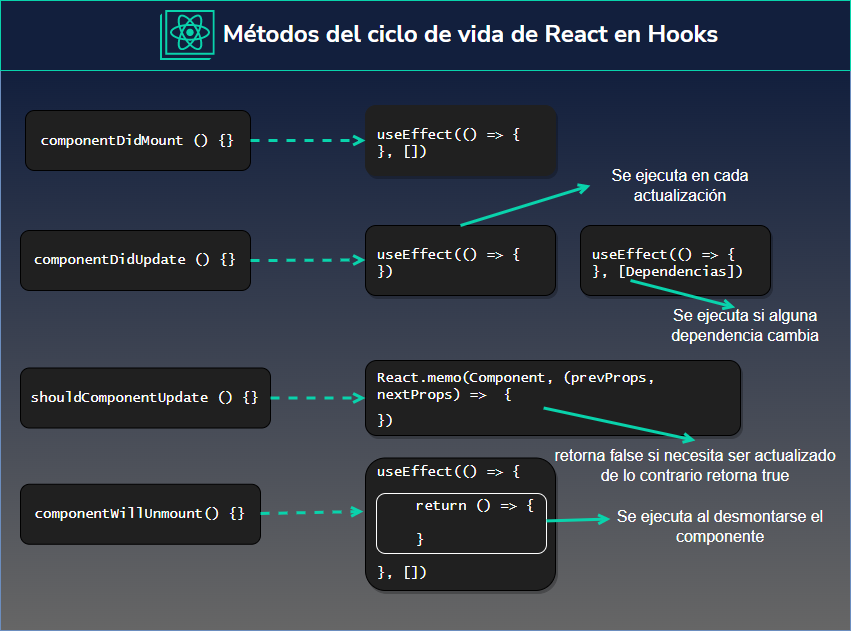
En resumen aquí te adjunto una imagen con los métodos que vimos anteriormente para que lo uses de referencia.