Cómo ambientar proyectos PHP con Docker
- 📖 4 Min. de lectura
En este tutorial te enseño como crear una aplicación "Hello world!" con PHP en un ambiente de Docker, usando docker podemos ambientar aplicaciones desde nuestra máquina muy facilmente creando rapidamente archivos de configuración.
Step 1 - Crear archivos de ejemplo y Dockerfile
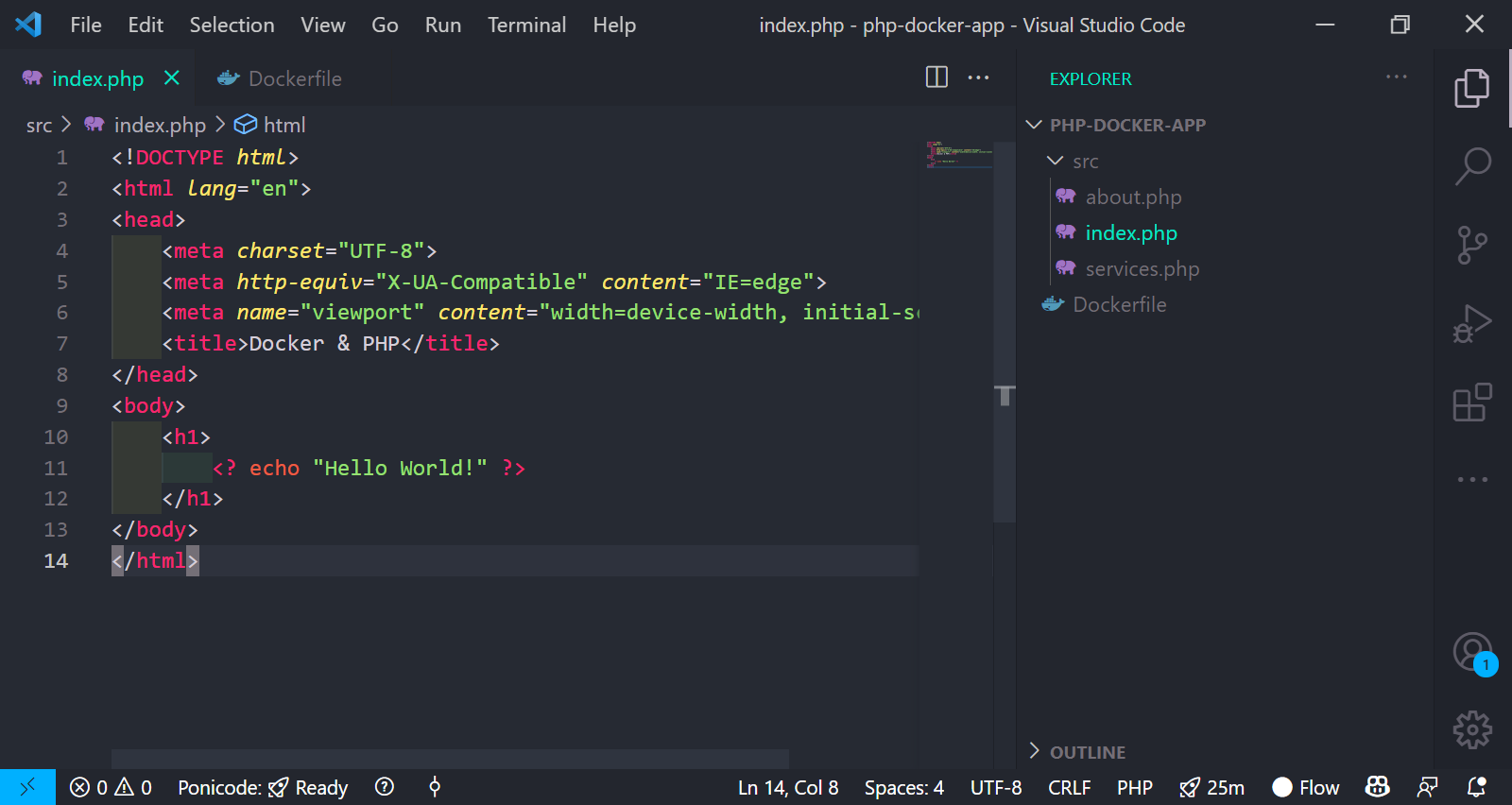
Para este ejemplo creamos una carpeta llamada php-docker-app y dentro de ella tenemos una carpeta src que va contener todos nuestros ficheros php.

Enseguida creamos el fichero Dockerfile donde vamos a agregar la siguiente configuración:
FROM php:8.0-apache
COPY src/ /var/www/html/
EXPOSE 80- En FROM le indicamos que queremos que nos descargue la imagen de php 8 con apache, la lista de imágenes de php la puedes encontrar en este link https://github.com/docker-library/docs/blob/master/php/README.md#supported-tags-and-respective-dockerfile-links
- Con COPY le indicamos que el directorio
srclo copie al directorio/var/www/html/que es el directorio que usa Apache para servir las aplicaciones - El atributo EXPOSE nos indica que va exponer la app en el puerto 80 de la imagen de Docker
Step 2 - Instalar la imagen a partir del Dockerfile
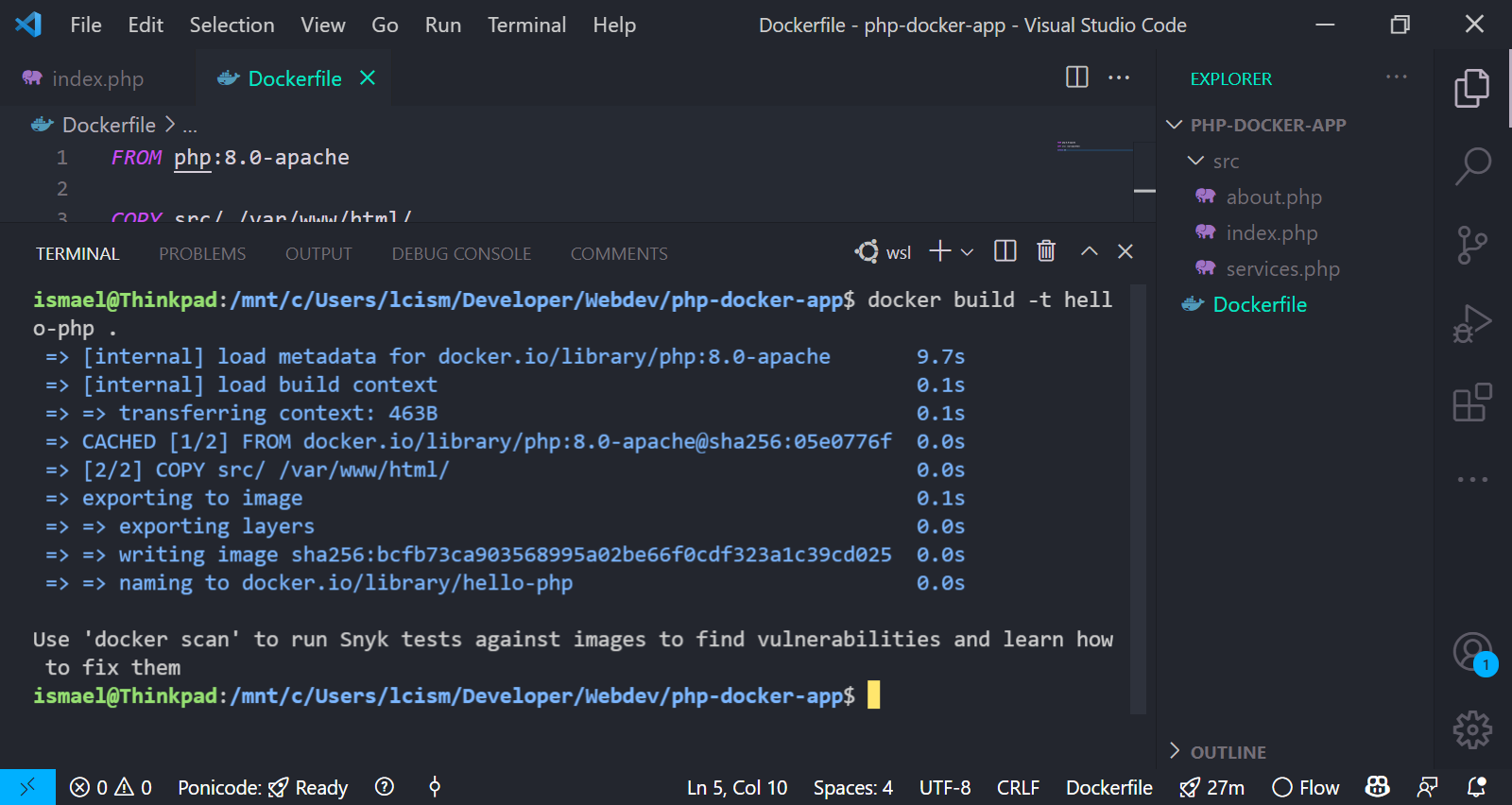
Para instalar la imagen que hemos configurado tenemos que estar en el directorio donde se ubica nuestro Dockerfile, en nuestro caso no hay problema lo tenemos dentro de nuestro proyecto así que ejecutemos el siguiente comando:
docker build -t hello-php .
Enseguida comenzará con la descarga de la imagen que le indicamos y una vez terminado podemos ver las imágenes que hemos descargado con el comando docker images.
Ahora si podemos correr nuestra aplicación en la imagen creada con el siguiente comando:
docker run -p 5000:80 -d hello-phpEsté comando solo nos permite servir el fichero index.php de nuestra aplicación y lo que tenemos que hacer es crear un volume de Docker para servir toda la carpeta src y reconozca todos los ficheros de esa carpeta.
Detenemos el proceso que está corriendo actualmente, para ello listamos las imagenes con el comando de abajo.
docker psEnseguida le indicamos los primeros 3 dígitos del id del proceso que queremos detener.
docker stop [id-image]Ahora si servimos la aplicación usando volumes con el siguiente comando:
docker run -p 5000:80 -d -v $(pwd)/src:/var/www/html/ hello-phpEl flag -v requiere el directorio que vamos a exponer y el destino donde se serviran los archivos.

Listo ya tenemos nuestra aplicación corriendo el la imagen de Docker y ya podemos navegar entre los diferentes archivos que se encuentren en nuestro directorio src y docker los reconocerá.
Crear ficheros desde la terminal de la imagen de Docker
Podemos también crear ficheros desde la terminal que está sirviendo nuestra app y estos se verán reflejados automáticamente en nuestro ambiente local y viceversa.
Para ingresar a la terminal debemos indicarle el id del proceso de la imagen(primeros 3 dígitos) a la que queremos acceder con el siguiente comando:
docker exec -it [id-image] bashUna vez dentro podemos crear ficheros por ejemplo un fichero about.php con el comando touch about.php, esté se creara enseguida en nuestro editor de código y lo mismo ocurriría si lo creamos desde el IDE.
Para salir de la terminal presionamos el metacomando Ctrl + d.
Algunos comando útiles
- Eliminar las instancias de los procesos creados
docker rm $(docker ps -aq)- Construir una imagen a partir de una existente agregandole una version
docker build -t hello-php:1.0 .- Cambiar el nombre del repositorio de una imagen existente
docker image tag hello-php:latest php-7.4Referencias
🔗 https://hub.docker.com/_/php/
🔗 https://docs.docker.com/storage/volumes/
🔗 https://github.com/docker-library/official-images
Finalizamos
Hemos llegado al final de este tutorial, Docker sin duda es una herramienta muy util para los desarrolladores, este tutorial es muy introductorio pero nos da un primer acercamiento de como podemos usar Docker, espero te haya sido de ayuda.
No olvides suscribirte a mi canal de YouTube donde subo contenido acerca del mundo de la programación y el desarrollo web, sígueme en mis redes sociales para que estés al tanto de los próximos contenidos,
Sin más que decir nos leemos en la próxima, ¡Hasta la próxima hacker!



