Recursos para desarrolladores 2018
- 📖 4 Min. de lectura
En esta serie de posts mensuales les compartiré los recursos que me parezcan interesantes y que de antemano ya he ido utilizando en proyectos en mi día a día como desarrollador o simplemente por ocio, así que no se diga mas y comenzemos.
Pexels
Es una pagina web donde podemos disponer de una gran cantidad de imágenes para usar en nuestros proyectos sin costo alguno, nos permite realizar contribuciones al autor si así lo deseamos, ademas permite descargar la imagen en distintos tamaños o elegir las medidas que necesites. Ademas la descarga es directa(nada de captchas y esas madres).

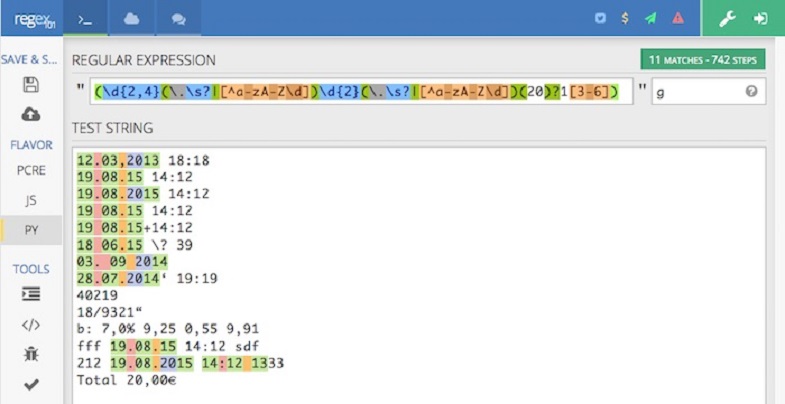
Regex101
Regex es una herramienta online para validar expresiones regulares, es una herramienta muy simplificada, nos marca en colores las coincidencias encontradas de la cadena que le pasemos. Se me ocurre que si queremos identificar un patrón dentro de un código que le pasemos como test estaríamos haciendo web scrapping genial pero no me hagas mucho caso, esta herramienta solo es para hacer pruebas con expresiones regulares y que si aún no estas usándolas en tus proyecto no esperes más.

Eloquent JavaScript 3rd Edition
Eloquent es un famoso libro de programación en JavaScript que está a nuestra disposición de forma digital. Puedes leerlo online o hacer una copia de la segunda edición. Ya que la edición impresa estará disponible esté Octubre, claro si estas viendo este post en 2018 sino ya se está disponible. Pero es un libro que vale la pena leer si quieres tanto si eres principiante en este lenguaje como si tienes un nivel avanzado.
Full Stack Python
Este sitio web nos trae una lista de recursos para aprender Python desde 0, ordenado por temas si es que nos interesa profundizar en un tema en especifico pues podemos ir directo al grano e indagar en ello que seguro que aprendemos algo nuevo. Diría que es una guía online para aprender Python de forma autodidacta.
Developers latam google blog
Si no eres mucho de leer documentación en ingles y quieres estar informado de las novedades que Google publica para los desarrolladores puedes leerlas en su blog oficial para latam, he de decir que todas las novedades del Google I/O 2018 fueron muy bien resumidas en sus ultimas publicaciones, pues aquí tienes este recurso más para que ya no andes todo desinformado.
Pixabay
Continuamos nuevamente con otra pagina web que ofrece maravillosas imágenes, pero ademas de ello también tienes a disposición vídeos compartidos por toda la gran comunidad de pixabay. Desde mi punto de vista realmente se parece mucho a Pexels, pero eso no importa lo que si es que ya tienes de donde obtener recursos de calidad.
Bootswatch
Hemos llegado a uno de mis recursos favoritos, Bootswatch nos proporciona temas del famoso framework bootstrap, los temas sen ven muy bien ademas podemos acceder al repositorio y contribuir a su desarrollo, otra cosa destaca es que usa la ultima versión estable de Bootstrap así que no tienes escusar para usarlo.
Programming Notes for Professionals books
Como lo dice el nombre si es un sitio en cual nos proporcional libros digitales creados por muchos desarrolladores que realmente vale la pena estudiarlos ya que no vienen para nada des actualizados y no encontraras libros tan completos como estos. Este recurso me lo recomendó un amigo y ahora es tuyo así que palmas para el compa Eibar.
30 Seconds of CSS
En este sitio web encontrar ejercicios practicos teoricos con los cuales te podras entretener y aprender el lenguaje de estilos CSS de una forma amena y divertida, 100% recomendado.
CSS ICON
En CSS Icon encontraras una gran variedad de iconos creados con css que ayudaran a mejorar el rendimiento de tus proyectos web, porque no tienes que usar imágenes que SVG sigue siendo ideal para ello, pero mira que es que de pazo seguimos aprendiendo mas acerca de css y también lo podemos probar en codepen para que no quede duda.
AdonisJs - Node.js web framework
Adonisjs es un framework de Node.js con una elegante sintaxis que los desarrolladores disfrutamos y con una gran estabilidad, si vienes de Laravel y te gustaría probar el poder de Node del lado del servidor no te costara trabajo ya que tiene muchas similitudes en cuanto a crear los controller los models y todo lo demás que tiene Laravel. De verdad que me ha encantado este framework y no duden que verán próximos vídeos de Adonisjs.